EC-CUBE2.12系デザインテンプレート
デザインテンプレートD-B
▼ダウンロード商品は5点あります。
ブルー(ブルー+ホワイト) グリーン(グリーン+ホワイト) レッド(レッド+ホワイト)
オレンジ(オレンジ+ホワイト) イエロー(イエロー+ホワイト)
※ ホワイトテンプレートは、すべてのテンプレートに付いてます。
▼ご購入商品には、下記ファイルが同梱されています。
・デザインテンプレートD-Bホワイト
・パンくずリストプラグイン
・簡易マニュアル
ブルー(ブルー+ホワイト) グリーン(グリーン+ホワイト) レッド(レッド+ホワイト)
オレンジ(オレンジ+ホワイト) イエロー(イエロー+ホワイト)
※ ホワイトテンプレートは、すべてのテンプレートに付いてます。
▼ご購入商品には、下記ファイルが同梱されています。
・デザインテンプレートD-Bホワイト
・パンくずリストプラグイン
・簡易マニュアル
デザインテンプレートD-Bについて
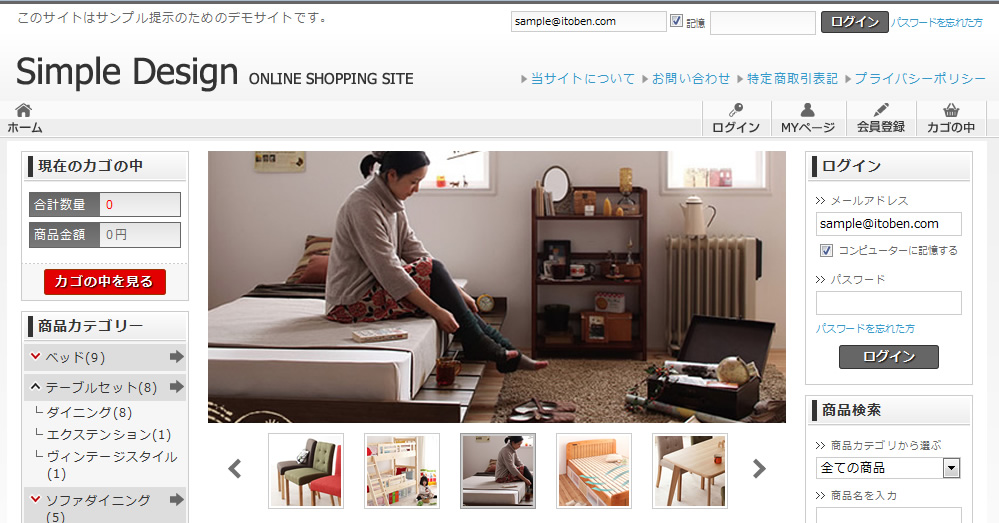
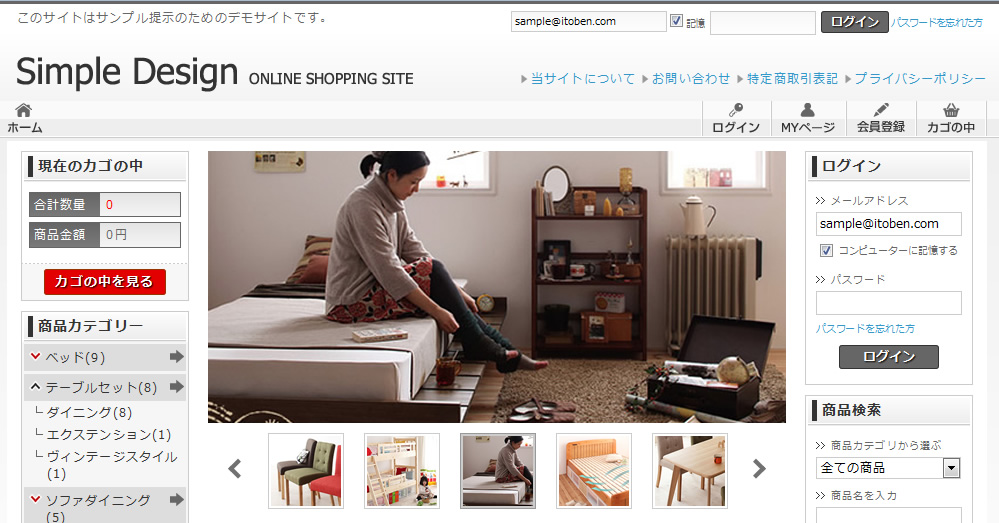
トップページスライド画像
商品カテゴリーメニュー
① 親カテゴリーをクリックすると、子カテゴリーが展開されます。
② 別の親カテゴリーをクリックすると、展開していた子カテゴリーが閉じます。
③ ページが遷移しても、展開した状態を保持します。
④ 親カテゴリの右側の矢印をクリックすると、カテゴリ内の商品がすべて表示されます。
⑤ メニューを開閉させるためには、子カテゴリーが存在しなければいけません。
※ ファイル名を変更することで、EC-CUBEのデフォルト状態に戻すことも可能です。
② 別の親カテゴリーをクリックすると、展開していた子カテゴリーが閉じます。
③ ページが遷移しても、展開した状態を保持します。
④ 親カテゴリの右側の矢印をクリックすると、カテゴリ内の商品がすべて表示されます。
⑤ メニューを開閉させるためには、子カテゴリーが存在しなければいけません。
※ ファイル名を変更することで、EC-CUBEのデフォルト状態に戻すことも可能です。
ご利用ガイド
管理画面の、デザイン管理>PC>レイアウト設定で、「利用ガイド」ブロックをヘッダー部に配置すると、左図のように表示されます。
おすすめ商品
管理画面の、コンテンツ管理>おすすめ商品管理で、下記商品数を登録すると、スライドを始めます。
2カラム:6個以上 3カラム:5個以上
スライド表示では、商品コメントを登録しても表示されません。
ファイル名を変更することで、左図(下)のような表示も可能です。
2カラム:6個以上 3カラム:5個以上
スライド表示では、商品コメントを登録しても表示されません。
ファイル名を変更することで、左図(下)のような表示も可能です。
新着情報
管理画面の、デザイン管理>PC>レイアウト設定で、「新着情報」ブロックをサイドカラムに配置すると、右図のように表示されます。
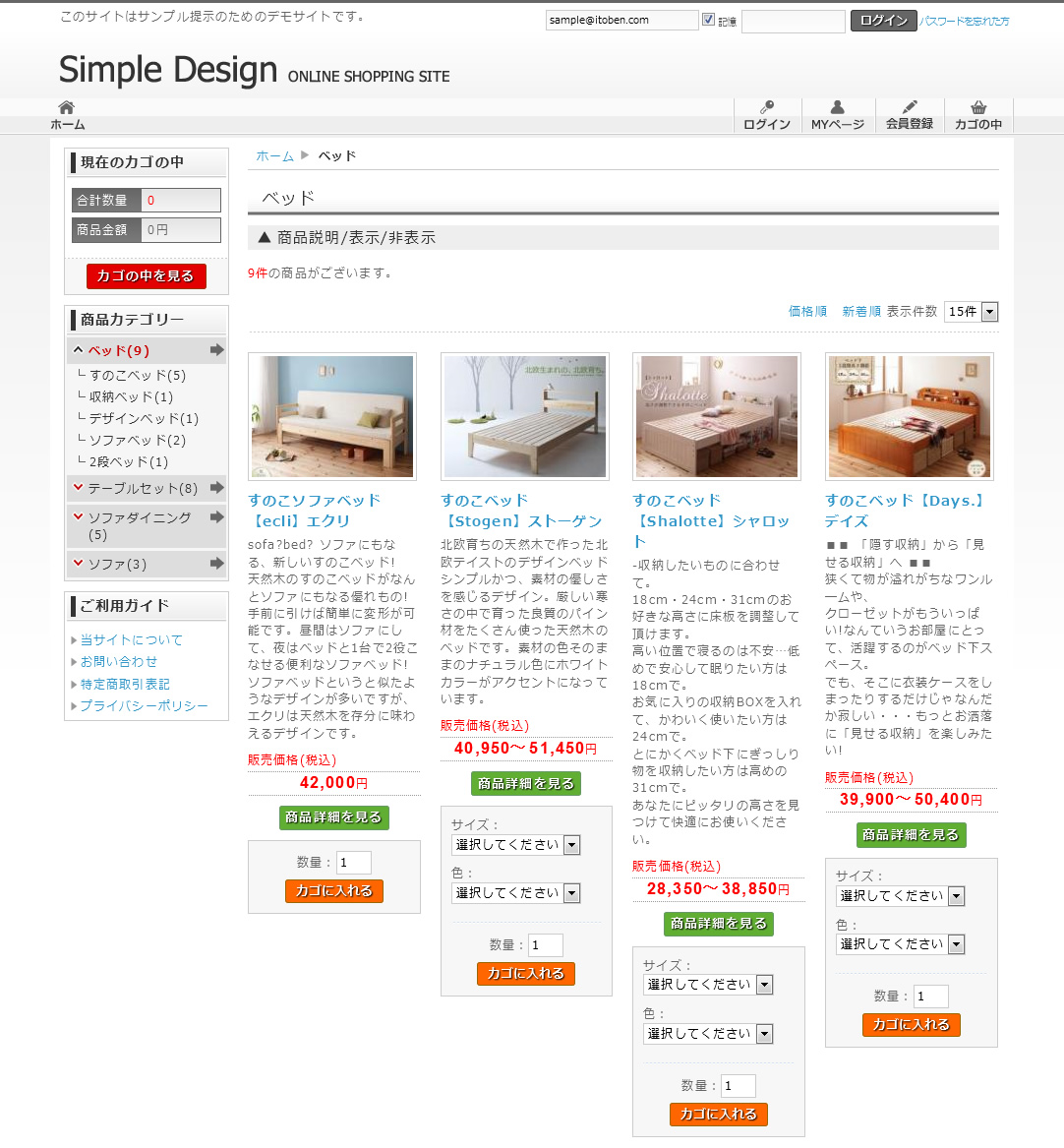
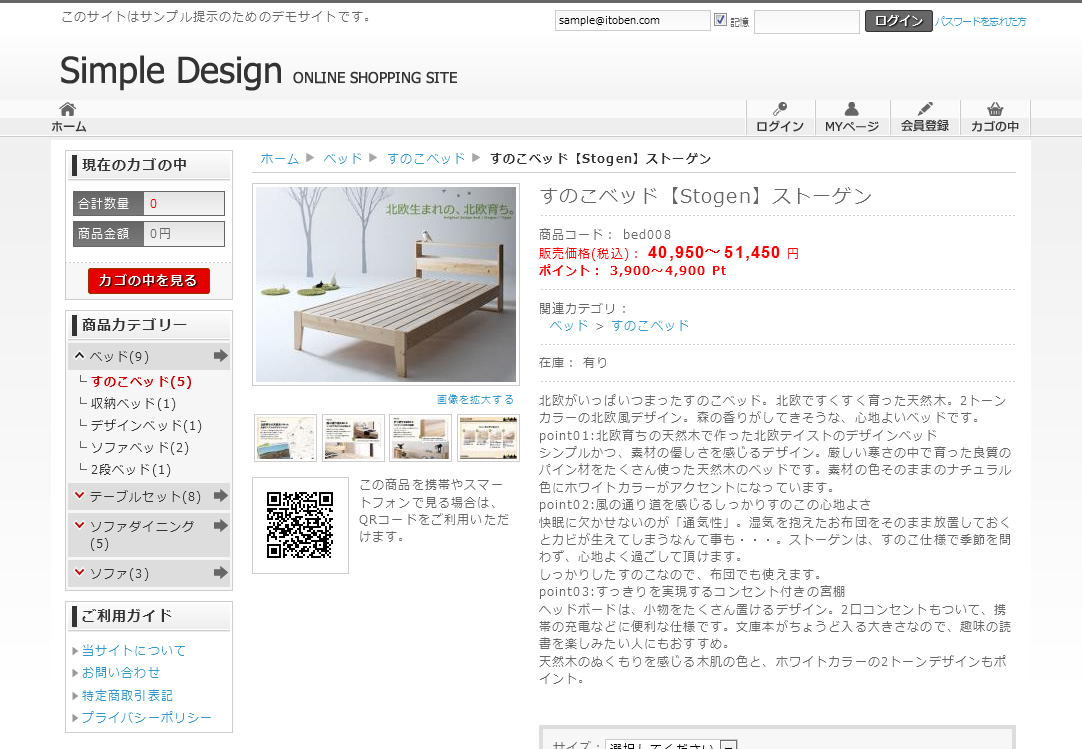
商品一覧ページ
「商品説明/表示/非表示」をクリックすると、管理画面で登録した一覧メインコメントが表示されます。
もう一度クリックすると、閉じます。
※ ファイル名を変更することで、上記機能を利用しないことも可能です。
もう一度クリックすると、閉じます。
※ ファイル名を変更することで、上記機能を利用しないことも可能です。
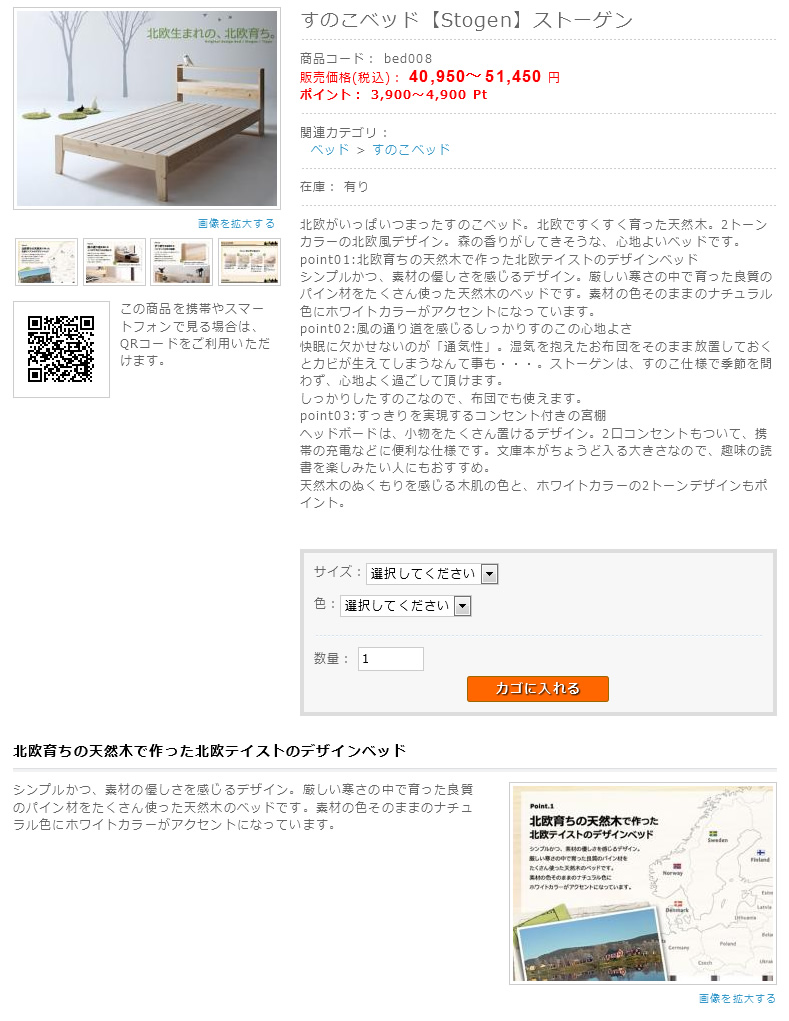
商品詳細ページ
商品登録で「サブ情報」を登録すると、メイン画像の下にサブ情報で登録した画像が表示され、カーソルをのせると、メイン画像がサブ画像に入れ替わります。
「詳細-サブ拡大画像」が登録されていない場合は、「詳細-サブ画像」を表示しますが、サイズが引き延ばされて表示されることになるので画質が落ちます。
できるだけ、「詳細-サブ拡大画像」を登録するようにした方がいいでしょう。
「詳細-サブ拡大画像」が登録されていない場合は、「詳細-サブ画像」を表示しますが、サイズが引き延ばされて表示されることになるので画質が落ちます。
できるだけ、「詳細-サブ拡大画像」を登録するようにした方がいいでしょう。
パンくずリスト
EC-CUBEサイトにある「パンくずリスト」プラグインをインストールして、パンくずリストを表示させることができます。
ダウンロードしたプラグインをそのままインストールした場合、CSS等で調整が必要になります。
本サイトのデザイン用にカスタマイズしたプラグインを添付しましたので、こちらをご利用ください。
パンくずリストプラグインへのカスタマイズ
(1)CSSを調整
(2)リストに使われている矢印画像の変更
(3)このプラグインは、商品一覧ページと商品詳細ページに配置したときのみ正常に表示されるようになっています。(商品カテゴリーを対象としている)
よって、他のページに配置しても表示されないようにしてあります。
ダウンロードしたプラグインをそのままインストールした場合、CSS等で調整が必要になります。
本サイトのデザイン用にカスタマイズしたプラグインを添付しましたので、こちらをご利用ください。
パンくずリストプラグインへのカスタマイズ
(1)CSSを調整
(2)リストに使われている矢印画像の変更
(3)このプラグインは、商品一覧ページと商品詳細ページに配置したときのみ正常に表示されるようになっています。(商品カテゴリーを対象としている)
よって、他のページに配置しても表示されないようにしてあります。
デザインテンプレートのインストール方法

















メイン画像、サムネイル画像の大きさは3カラムのときと同じなので、カラムを変更しても画像の大きさを変更する必要はありません。
左図の上が3カラム、下が2カラムのときの表示です。